While your BIMI logo’s final state should be SVG Tiny Portable/Secure, you’ll want to ensure the starting file (SVG Tiny 1.2) doesn’t contain any problematic elements. While SVG is, at its core, a mathematical way to describe an image, the standard supports broader use cases. As contradictory as it may sound, SVG even supports the inclusion of bitmap images inside an SVG file – and this may cause display issues.
According to the BIMI logo specifications, non-vector (bitmap) elements, scripting, and external linking and references are incompatible with the standard and will impact logo display. This can be difficult and sometimes impossible to see with the naked eye.
Furthermore, it isn’t possible to convert a bitmap image to vector format by exporting it as a vector file, even though the file extension may indicate that it is vector-based (such files usually end in the suffix ‘ai’, ‘eps’, ‘pdf’, or ‘svg’).
Step-by-Step SVG validation guide
Navigating through the complexities of SVG validation (especially in the context of BIMI) is critical to displaying your logos accurately and securely in email communications. Below, we’ll walk you through the process:
1. Understand SVG validation
SVG validation involves checking your SVG files against established norms and standards to double-check they are error-free and optimized for use. An invalid SVG file can disrupt your BIMI implementation, affecting email logo displays and potentially diminishing trust among email recipients.
2. Use SVG validation tools
Select an SVG validation tool that aligns with your needs, considering factors like user-friendliness, accuracy, and detailed reporting. Run your SVG files through the chosen tool and analyze each report to understand the errors or warnings highlighted.
3. Identify and fix issues
Be aware of frequent SVG issues like embedded raster images, unnecessary metadata, or unsupported elements that can hinder BIMI compliance. Use graphic design software or manual code adjustments to rectify identified issues to ensure the SVG is streamlined and adheres to BIMI specifications.
4. Verify BIMI compliance
Confirm your corrected SVG complies with BIMI specifications, considering aspects like SVG Tiny P/S format and the absence of incompatible elements. Re-run the adjusted SVG through the validation tool to guarantee all issues are resolved and the file is optimized for BIMI use.
5. Implement the validated SVG
Construct your BIMI DNS record and add the validated SVG. Continuously monitor the display of your logo in email communications and be ready to make adjustments as needed to maintain consistent and accurate displays.
How to inspect your SVG file for Bitmap images
- Download your logo and inspect it by opening your image in a browser. You can do this by right clicking your logo > “Open with” > select your browser.
- When the image is visible, right click your logo > select “View page source”
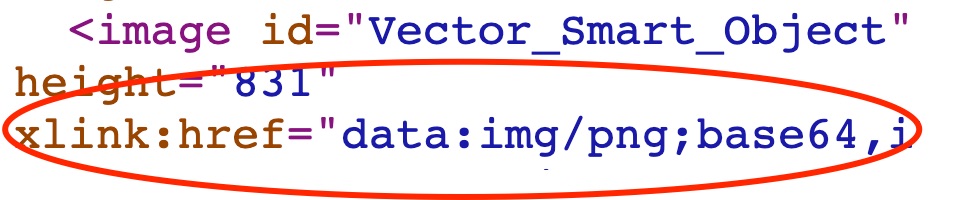
- In the image code, search for “img/.” You’ll notice a PNG image is embedded in line 3 of the below example (where it says “data:img/png;base64”), thus making it incompatible with BIMI specifications:
How to edit a vector-based logo
Recommendation: If you detect a bitmap image in your SVG, you will need to upload a new, purely vector-based version of your logo, which will require you or your designer to edit the file in an illustration application.
Here are some of the most popular apps to create and export vector files:
As a reminder, when you export your image, it is imperative that you save it in the format “SVG tiny 1.2.”
External links, references, and unnecessary data
While the format of some images may indicate that they are “.svg,” when exported, some files can contain extra, unnecessary data. As is true for most web files, the more compact/smaller the file, the better.
To inspect your logo for unnecessary data, follow the below steps:
- Download your logo and right click “View page source”
- The image code should contain the essential information instructing the points and curves (see the code snippet above for an example of a typical SVG logo).
- If your image contains hundreds of lines of scrolling code (usually a giant, nonsensical block of letters), your image contains unnecessary data. This will add unnecessary bulk to your image.
- If your image contains a reference or URL (which would look something like “xlink:href=”#” or “url(#”) you will need to delete these references and/or links in a code editor.
Recommendation: If you detect unnecessary data within your SVG, you can edit the file using a text editor. Here are some suggested applications to edit text within your SVG logo:
When inspecting the image, you will most likely be able to remove all data found within the <i:pgf>…</i:pgf> tags. The logo will not be impacted so long as the content housing instructions for the visible parts of the image (the points) are left intact. This article contains helpful information to help you clean up your image: https://commons.wikimedia.org/wiki/User:Quibik/Cleaning_up_SVG_files_manually
If your image contains linked or referenced external data, you will need to remove these lines of code. Because these lines are not essential to your logo, it should appear unchanged after it’s edited and saved.
As a reminder, when you export your image, it is imperative that you save it in format “SVG tiny 1.2.” Depending on the application you are using, this may not be your default setting.
Ensuring your logo is properly formatted as “SVG Tiny 1.2” before you make the XML code edits is critical to creating a BIMI-compliant logo.
Automate your BIMI management
Why leave your brand’s email authenticity and visual appeal to chance?
With Valimail Amplify, you can seamlessly integrate BIMI into your email strategy. Amplify automates the BIMI implementation process, keeping your logos consistent and up to date across various domains.
Get started with Amplify to skip the complexities and fast-track the BIMI process. We’ll help to handle the acquisition and management of Verified Mark Certificates (VMC) and get your logo displayed in the inbox as soon as possible.